Visual Editor
SiteSpect's Visual Editor enables you to design, A/B test, personalize, and optimize the customer experience without any knowledge of coding languages. Don't let technical roadblocks impede your ability to drive change. Add new page elements like a promotional banner. A/B test changes to graphics, calls-to-action, copy, and links. Hide or remove elements to better understand user experience impact. Or test a whole new look and feel before making a major investment.
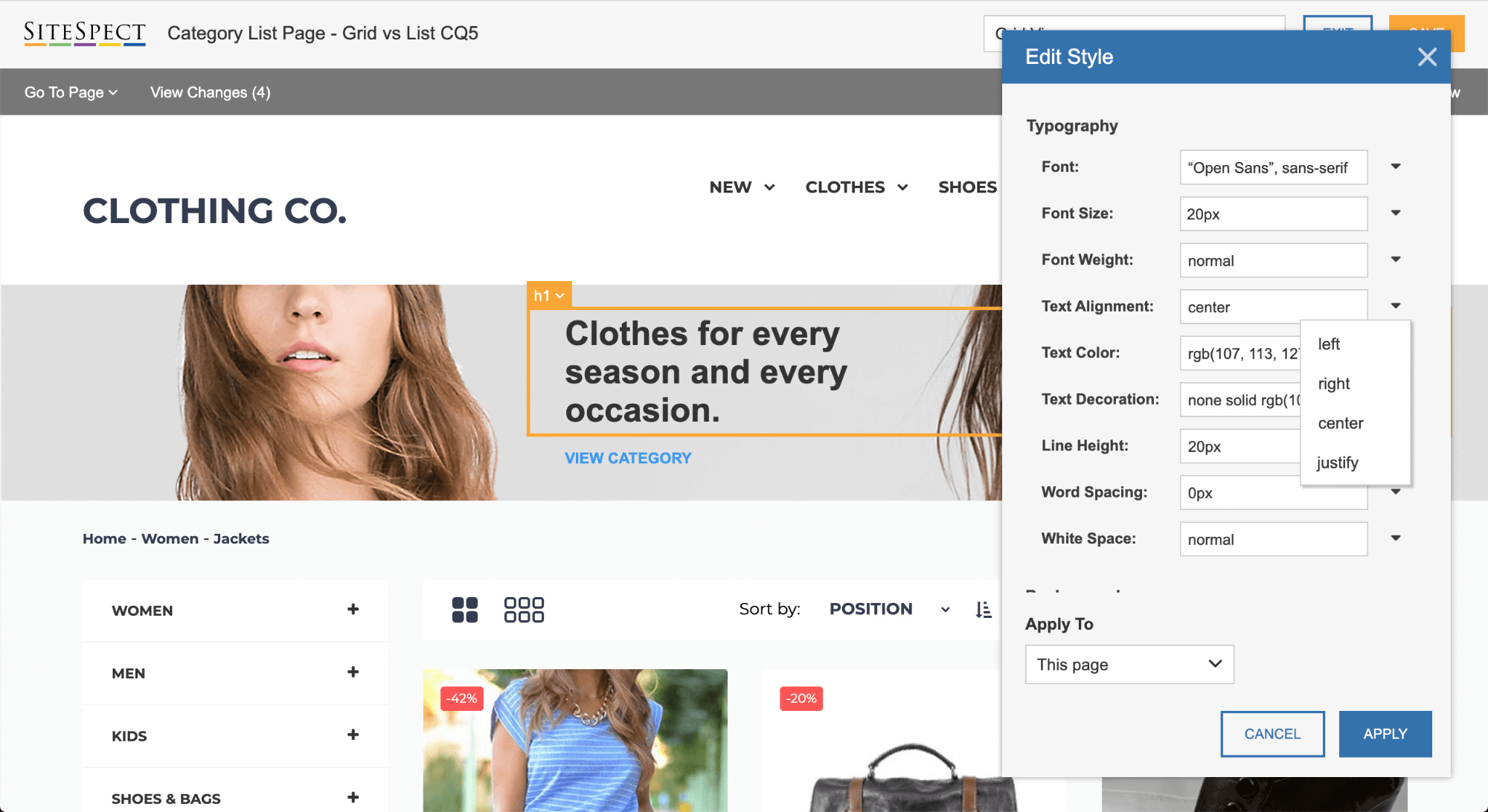
Point and Click Editing
SiteSpect’s Enhanced Style Editor gives you various options to customize elements like images, text, and more, all without having to modify CSS or JavaScript code.

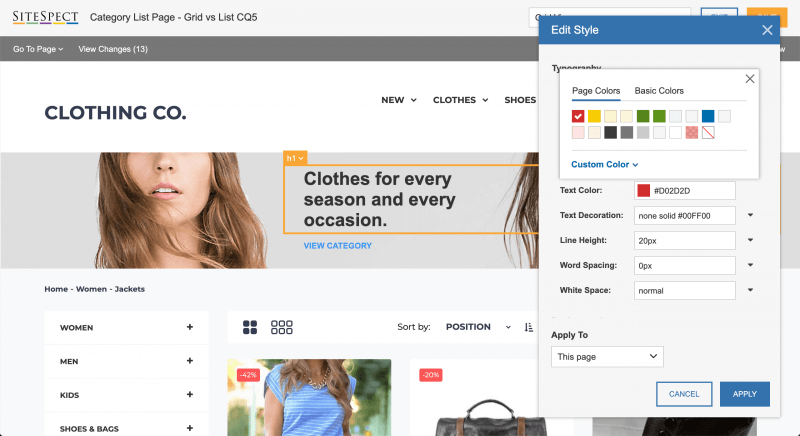
Consistent Branding With Advanced Color Picker
Our color picker grabs your exact colors directly off the page and allows you to select custom colors, so you can be confident that any changes you make are consistent with brand guidelines.

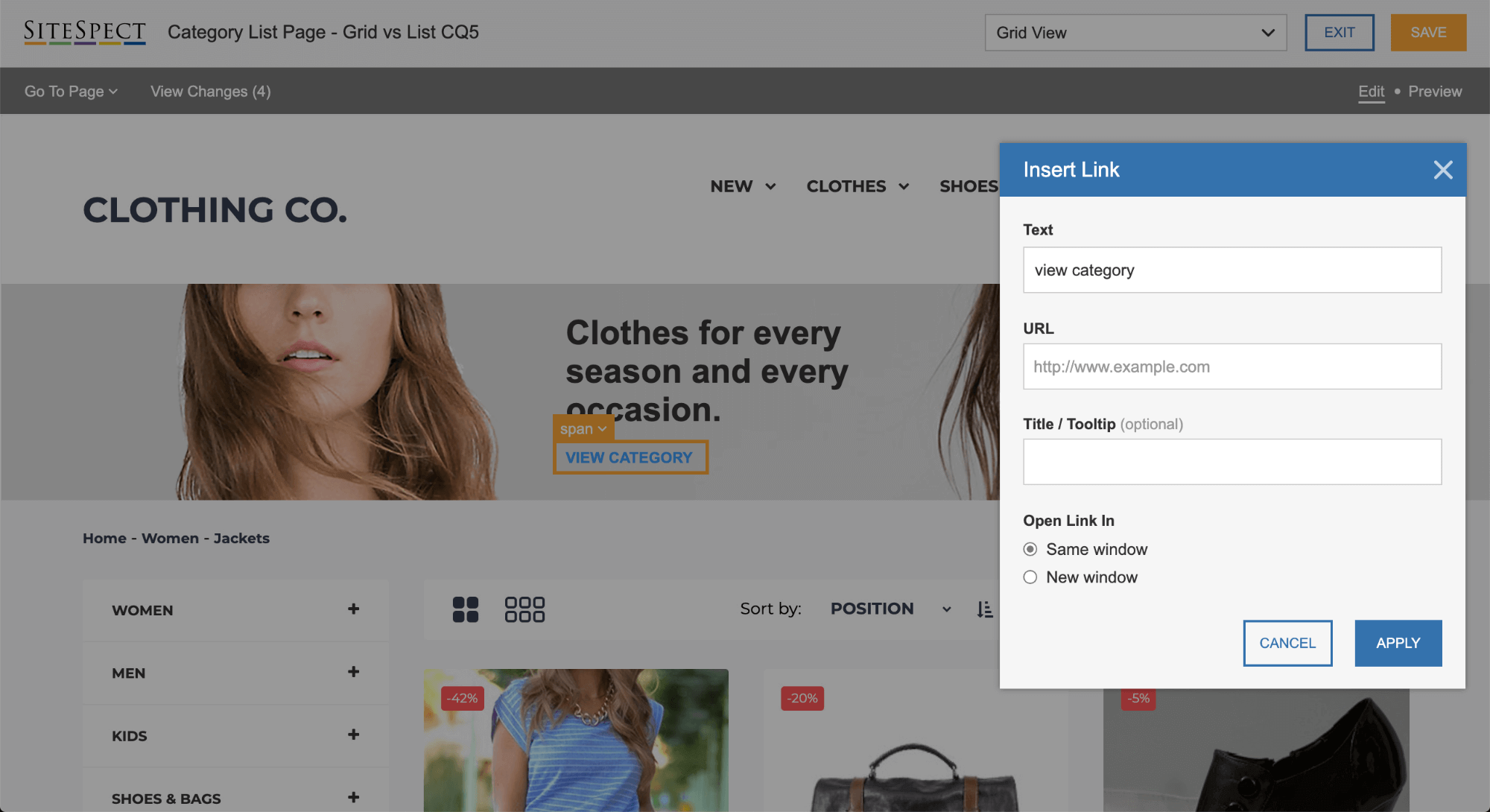
Expanded Hyperlinking Capabilities
SiteSpect's Visual Editor allows you to easily hyperlink any element or any part of an element on any page.

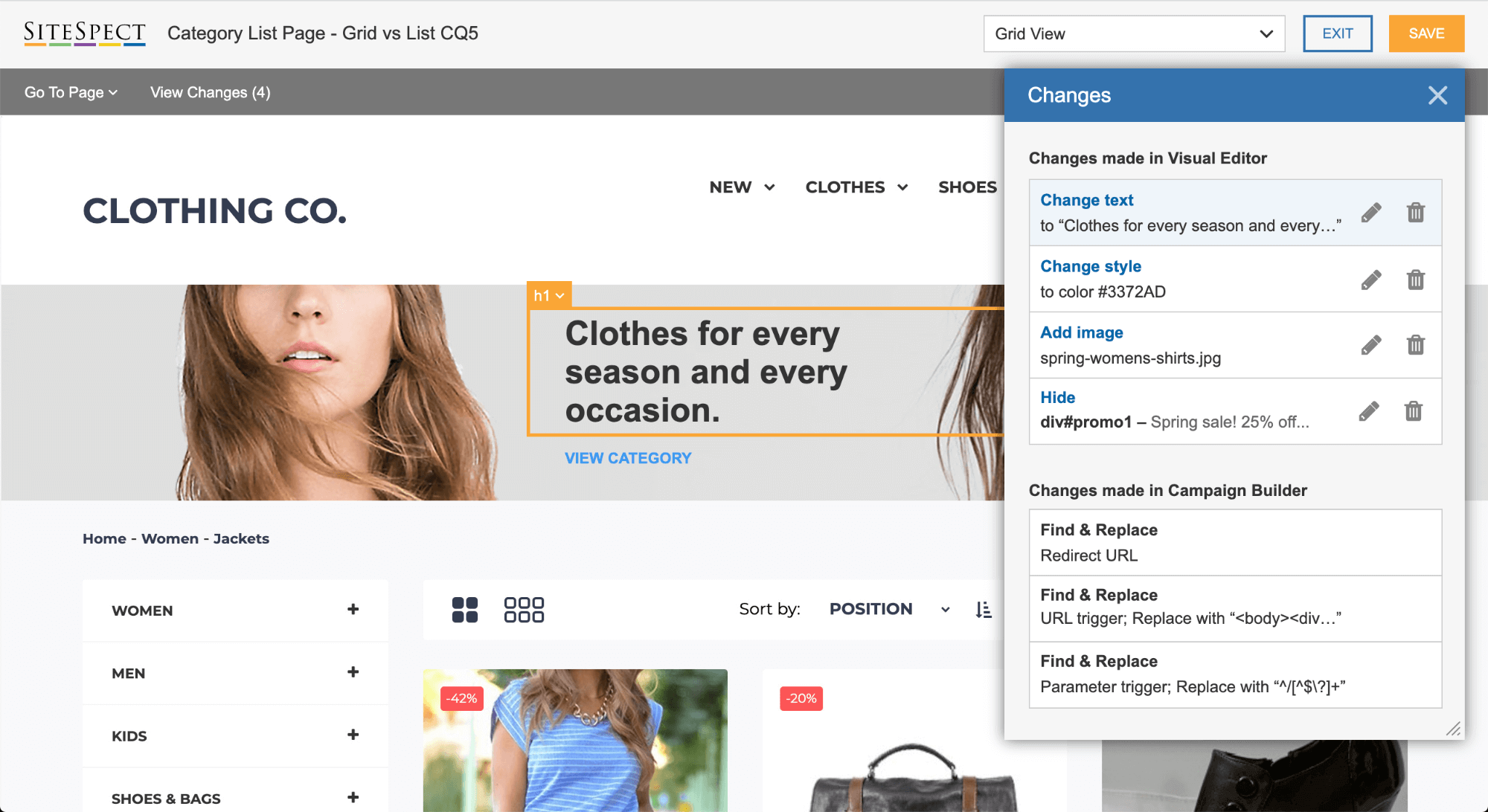
Easily View Changes

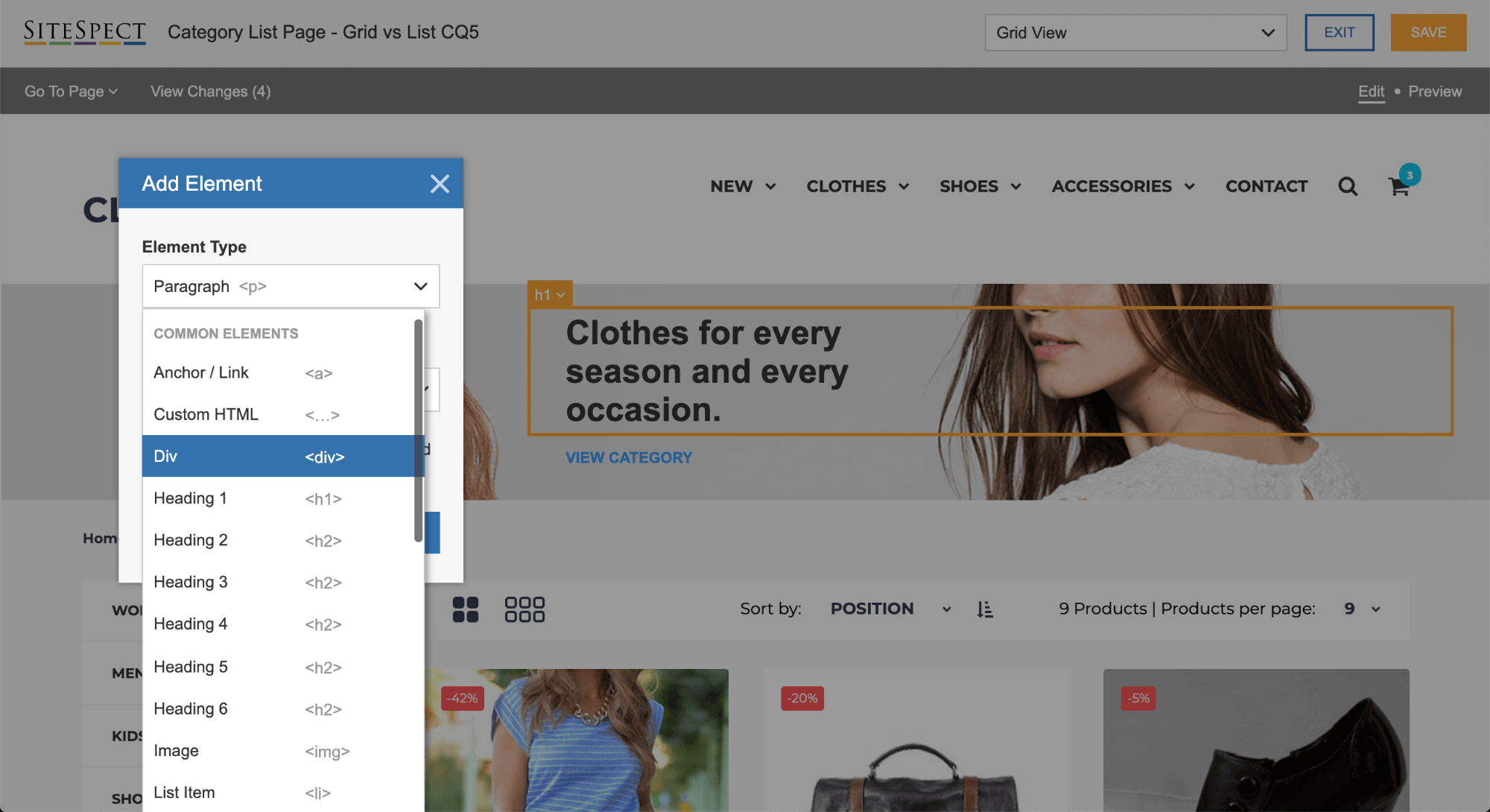
Simple Element Addition
With SiteSpect, you can easily add an element anywhere on any page using the Visual Editor. Choose from a wide range of elements such as images, headers, and more.

Single Page Application (SPA) Testing
Make visual changes that don’t break app functionality, and build tests that range from single-page look and feel changes to full-site redesigns. SiteSpect's Visual Editor also easily integrates with APIs, licensed and custom frameworks, mobile, and desktop for a true omnichannel presence and fully personalized customer experiences.
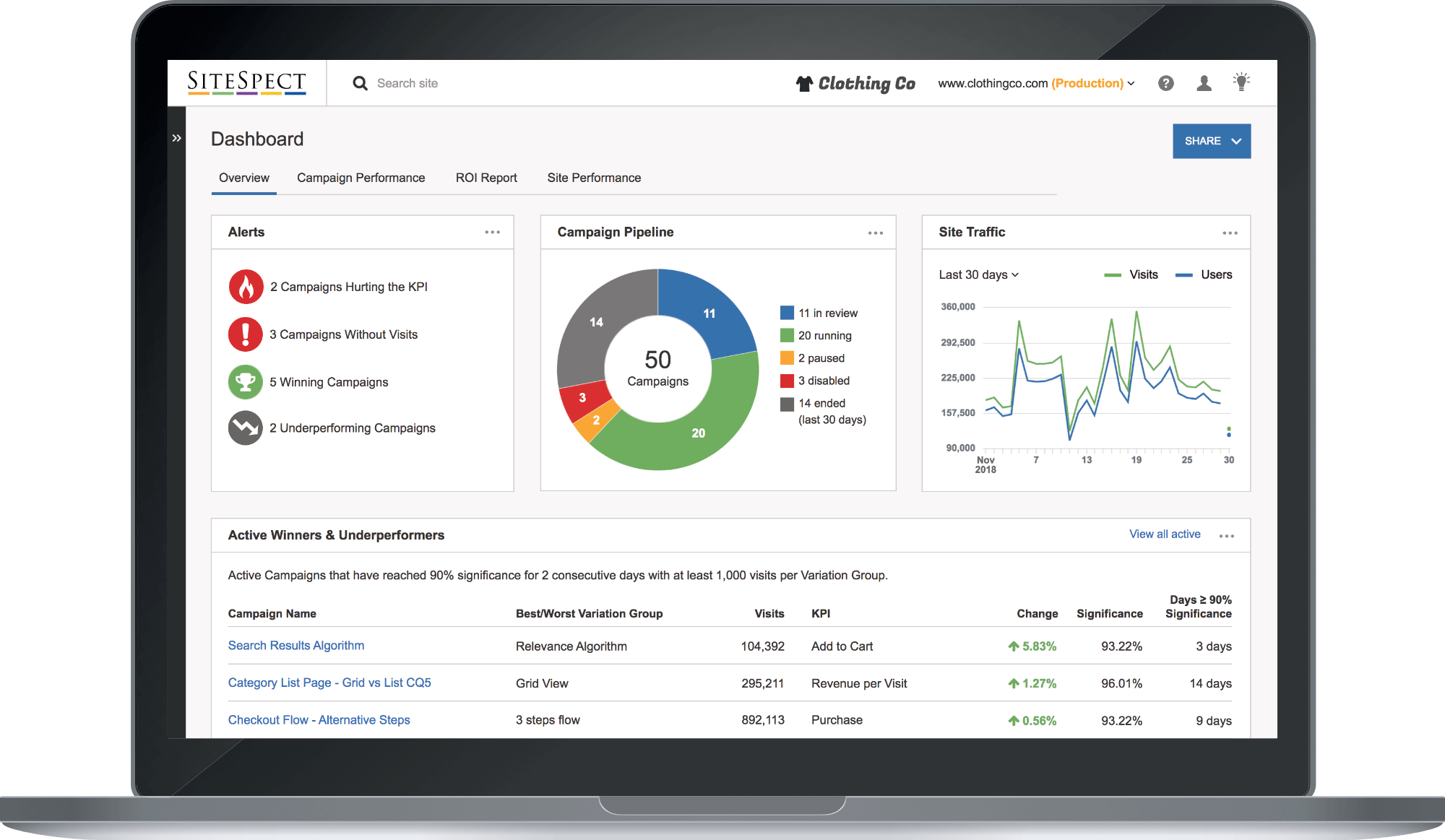
Advanced Analytics
Out-of-the-box metrics, comprehensive dashboards, and deep analytics capabilities all within the Visual Editor ensure your experiments will drive an impressive ROI. While your experiments are running, you'll receive proactive alerts so you'll always know exactly what's hurting and helping your KPIs and you can deliver optimal personalized customer experiences.