Above the Fold Button Test
Use Case
Industry: Retail
Hypothesis:
An art supply company with a large ecommerce presence wanted to boost revenue per visit on their product display page (PDP). When visitors select a product and land on the PDP, the current design forces visitors to scroll to the bottom of the page to purchase the product. This company wanted to test if adding a button above the fold would impact user behavior and influence conversion.

Campaign
With the help of SiteSpect’s all-in-one experimentation platform, the company performed a simple test by adding a button to the product display page above the fold. When customers select the button it jumps down the page to where the user is presented with additional options to choose from and to add to their cart.
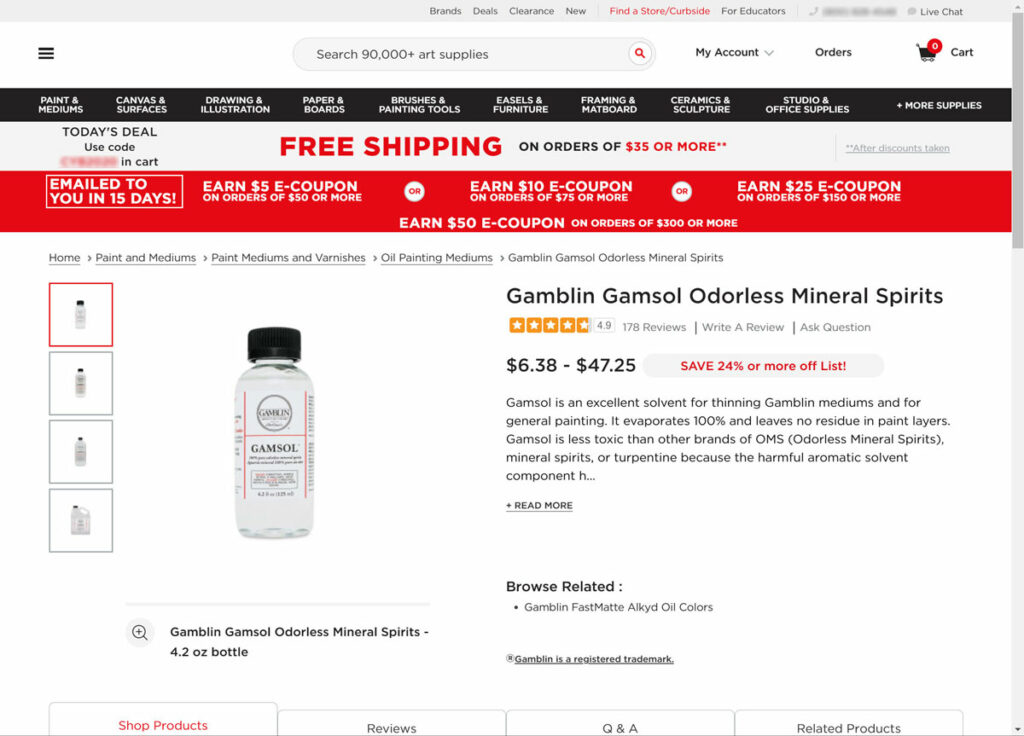
Control:
This image depicts the product display page that was currently active on the company’s site. In order for the customer to purchase, they would need to scroll further down the page.

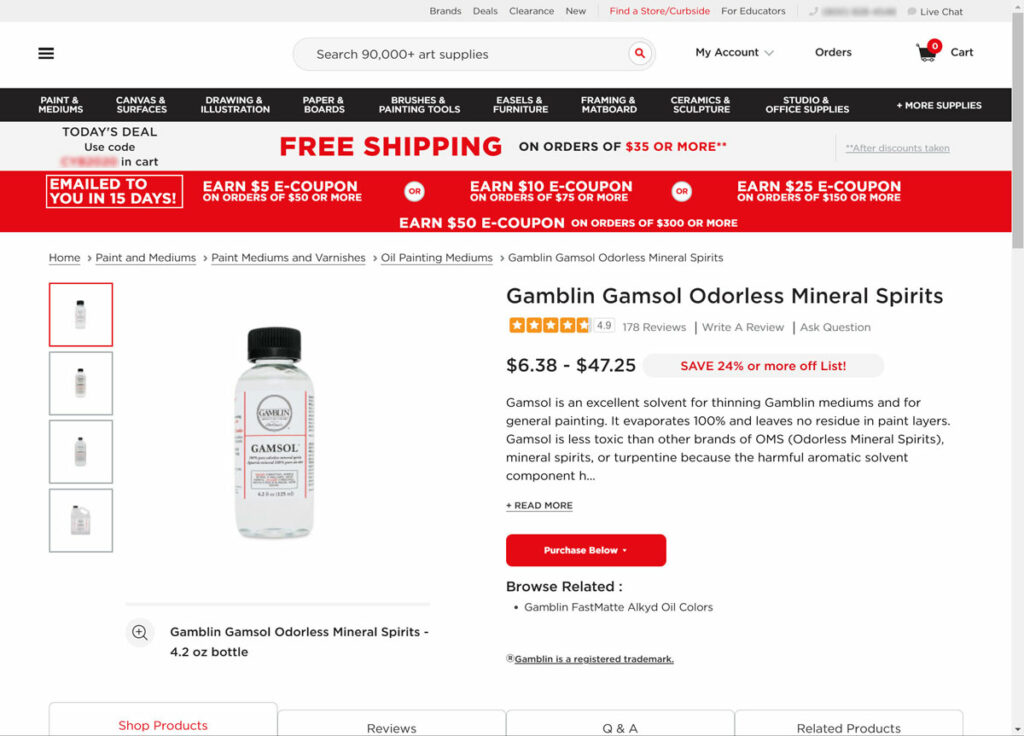
Variation:
With the variation, customers are presented with a button “Purchase Below”. This button links to another location on the same page that offers all the options for the specific product. The customer can choose from the options and add the product(s) to the cart.

Does this influence the customer to click?
Results

RPV + 2.7%
Conversion +3.9%
Conversion for New users: +5.8%
Variation wins. This simple client-side A/B test proves that adding a button above the fold to the PDP that links to a specific location on the same page, can influence conversion.
Do you want the same results?
Speak to an experimentation expert!