Increasing Adds to Cart and Orders by Optimizing Price Display
By Luke Hardwick
June 24, 2020
Share
Low prices are a great way to promote items and boost adds to cart and purchases — but the success of this tactic depends on how it’s communicated. If the higher price, the savings, and the lower price aren’t communicated just right you could lose out on the conversion benefit of the sale altogether. For example, this UK based outdoor clothing and equipment retailer specializes in offering the lowest prices available on its products, but part of this strategy depends on also demonstrating these savings across the user journey successfully. In this multivariate test, the brand set out to optimize their price display with a goal to increase adds to cart and purchases.
The Control
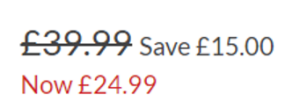
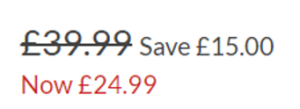
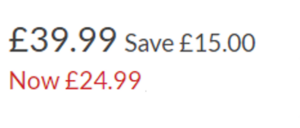
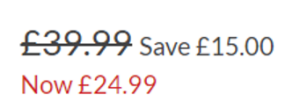
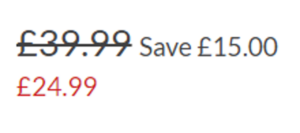
The original product pricing featured the original price in large, strikeout print, followed by a savings amount in pounds, with the new price listed in smaller, red print underneath.

The team wondered if this design perhaps over-emphasized the larger, more expensive price, deterring conversions. In this experiment, they wanted to find the optimal way to display these three components of their pricing structure:
- Former price
- Savings
- Current price
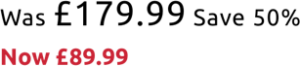
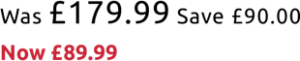
They hypothesized that introducing “Was” language ahead of the former price, making the current price larger, and changing the savings from pounds to percent would make it easier for users to see the lower price and encourage conversions.
The Variations
Because there were three components at play, the brand created a multivariate test to determine the best combination of components. The multivariate test included 24 variations that worked with combinations of 4 factors. The 4 factors were:
1. List savings as a percentage or as a pound amount.

2. Previous price wording.
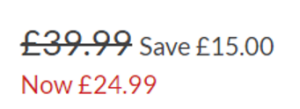
a) With a strikethrough.

b) With the word “Was” before old price.

c) With an animated strikthrough.



3. Price sizing
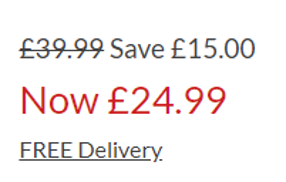
a) Larger new price.

b) Smaller new price.

4. Include “Now” with new price.

Timeline
After 4 weeks, the factor that introduced “Was” before the former price was underperforming. At this point, the campaign was further optimized by removing this factor and reducing the number of active experiences to 16.
After 2 more weeks, the campaign was reviewed and 2 more underperforming experiences were removed from the campaign in order to direct more traffic to stronger performing variants.
Finally, after another 2 weeks, 4 additional underperforming variants were removed. This left 6 final experiences.
After these 8 weeks the campaign was concluded. Of the remaining active test variants, 2 performed statistically better than the control for the campaign’s main KPIs: adds to cart and purchases.
Results
Across all devices, displaying savings as a percentage rather than as a pound amount performed well and saw a significant increase in adds to cart (about +3%) and purchases (about +4%). The animated strikethrough factor performed similarly well for most of the campaign’s lifecycle, and was only surpassed by savings as a percentage. The combination of savings as a percentage, an animated strikethrough, and removing the word “Now” from the new price performed equally well as just displaying savings as a percentage.
Both variations saw significant uplift across just tablet and desktop users. Savings as a percentage, an animated strikethrough, and removing the word “Now” saw adds to cart lift by almost 10%, and purchases by almost 9%. While savings as a percentage demonstrated an increase in adds to cart (about +7%) and purchases (almost +7%), both metrics remained flatter on smartphones (most likely because the smaller display size makes this test less influential). Further tests may focus on optimizing specifically for the smartphone display.
To learn more about SiteSpect, visit our website.
Share
Suggested Posts
Subscribe to our blog:





