Adventures in SiteSpect: Testing Top Navigation with Visual Editor
By Ruby Brown
November 21, 2019
Share
SiteSpect’s Visual Editor allows you to design anything you’d like — including on an SPA — without getting into the code at all. It’s perfect for designing and implementing variations quickly, and is accessible and intuitive for marketers who may not have coding experience. In this blog, I demonstrate how it works by making site-wide changes to our website’s navigation.
Step 1
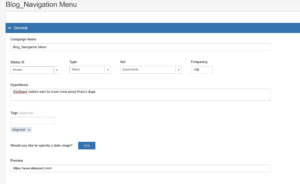
Just as I would for any A/B test I created a new A/B test campaign, named it, tagged it, and input my hypothesis.

Note the tag “blog-test.” That will be helpful down the line when I’d like to search for campaigns that were for this blog series.
Step 2
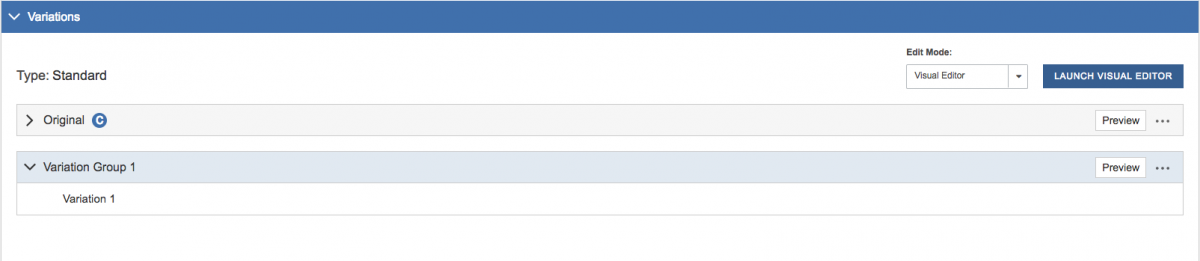
This is when you launch the visual editor. When you get down to your campaigns, you’ll choose an edit mode.

From here, you click “Launch Visual Editor” which takes you to your website in edit mode. It will look something like this:

You can check that you’re in the right campaign in the upper right hand corner, you can toggle between variation groups in the upper right hand corner, and the orange box indicates where you can make edits.
Step 3
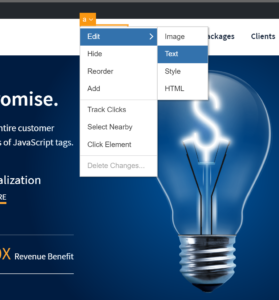
Once you’re into Visual Editor, making changes is intuitive. I clicked on the item I wanted to modify. In this case I started with the “Product” Text. I clicked the element, chose “edit text,” and then edited away.

Step 4
You repeat Step 4 on all of the items you’d like to change. Here, I changed the navigation to reflect the top pages about my dogs.

Wrap Up
Now, all I need to do is save and launch! This variation did not go live. If you glance up you’ll see that the site navigation is not all about me. If it was live, I would have gone in and chosen my metrics and my audience. As soon as traffic hit the campaign I would start getting data and insights into how it performed.
To learn more about SiteSpect, visit our website.
Share
Suggested Posts
Subscribe to our blog:




